
Seamless transition between 2D and 3D
This 3D explainer video was one of our most ambitious projects to date. I worked closely with the client’s team to develop the story, work through designs and storyboards, and then pull it all together in animation.
It was such a rewarding experience to be able to blend both flat 2D animation and more dynamic 3D animation. From a technical standpoint, this project has a little bit of everything: 2D, 3D, character animation, motion graphics… it flexed all the animation muscles and the result is wonderful. See below for a project breakdown.
Stage 1: Find the style
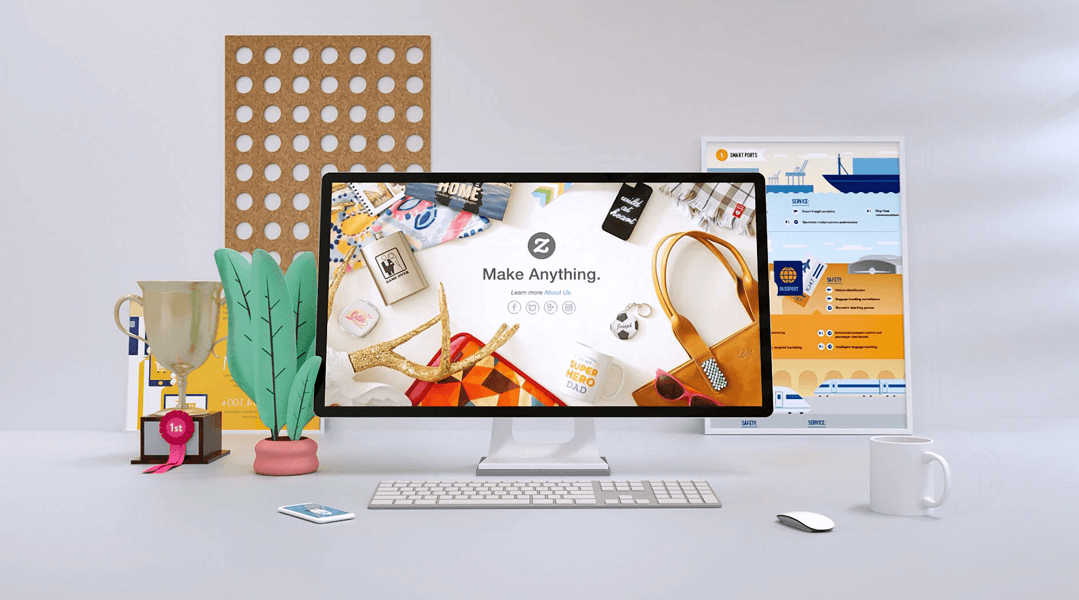
The design inspiration started with the idea of devices. Devices showcasing the client’s content platform across multiple types of phones, tablets, etc. We started to build out basic 3D scenes showing what that idea could look like. We played with the lighting, camera angles, and textures to explore the concept further. In the end we settled on a clean, high-tech feel.



Stage 2: Illustrate the Message
Once we had an overall look and aesthetic, the next challenge was to visually illustrate the idea of taking something from concept to reality. To show this we pitched the opening scene as a sketch board. We show a blueprint style drawing being sketched, and then have that sketch come to life. The client loved it. We built out the 3D computer scene first, and then worked our way backwards to create the opening sketch scene.


Stage 3: Explain the Product
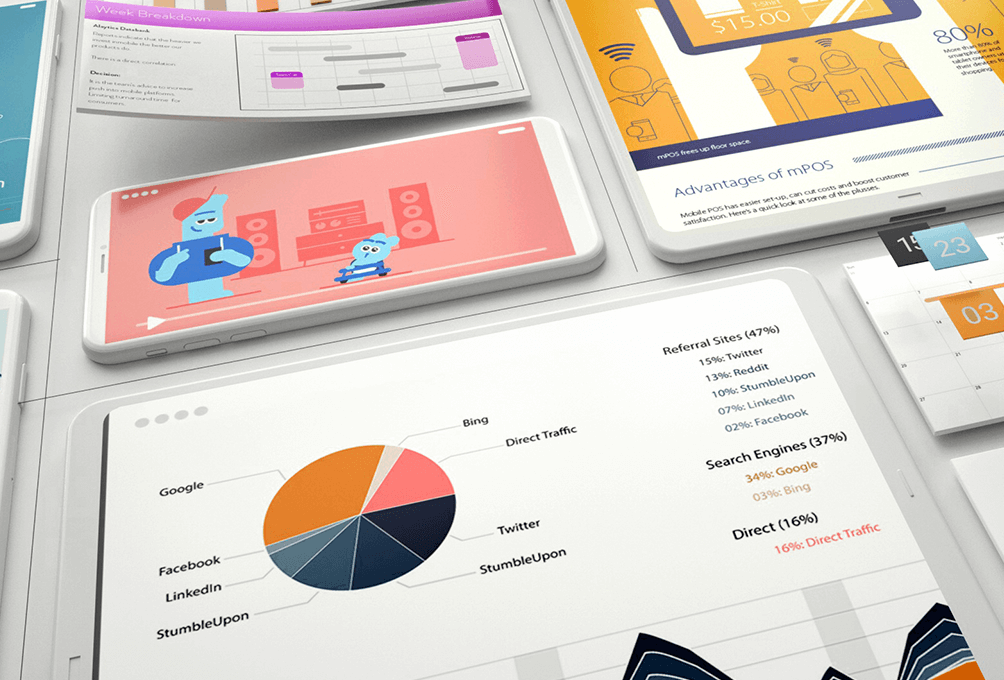
From here the focus was explaining the client’s platform and what it does, and do so in way that looked cool and dynamic. Going through lots of R&D, we were able to build out some really fun scenes that not only look great, but tell the brand’s story.



